Kuigi see, et veebileht juba eksisteerib on parem kui selle mitteolemasolu, oleks mõistlik see korralikult luua, kuna koduleht on esimene käepigistus potentsiaalse kliendiga. Veebileht on kaasajal kõigil ennast lugupidavatel ettevõtetel ja tihedas võistluses jääb peale see, kelle veebileht edestab teisi.
Eeskätt kui osa sinu ärist toimub internetis, jääb kõigest “okeist” kodulehest väheks – on vaja “väga head” kodulehte.
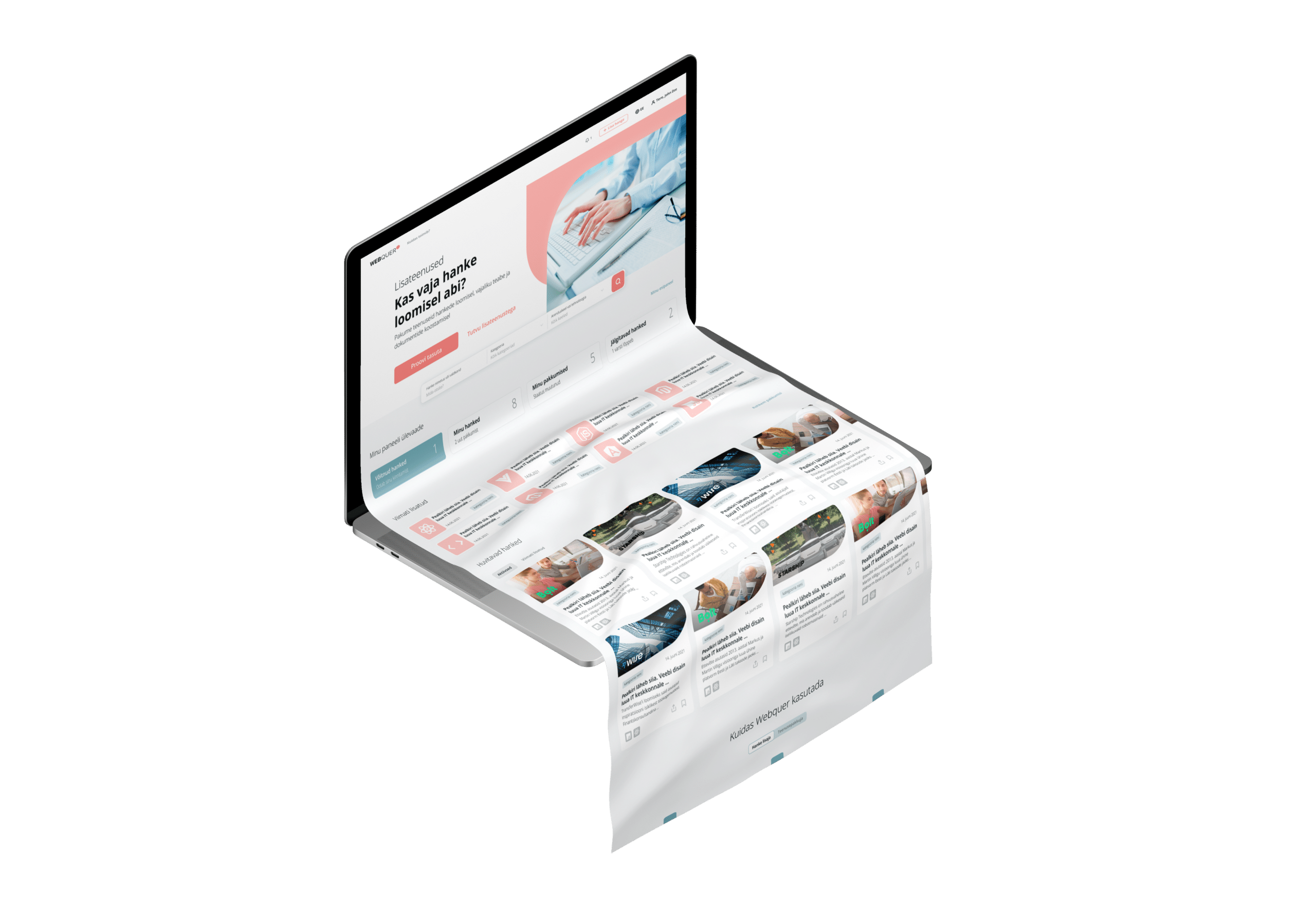
Arendasime Webquer hankeplatvormi Laravel ja VueJS raamistikul. Projekt kestis 4 kuud. Arendasime ka custom admin paneeli kasutajate halduseks ning hangete kinnitamiseks. Keskkond on üles ehitatud kui single page application ja tänu sellele on veebilehe laadimiskiirus üle prahi.

Sinu koduleht annab edasi sinu ettevõtet, tooteid/teenuseid ja brändi. Seepärast on tähtis olla visuaalselt ligitõmbav ja jätta endast professionaalne mulje. Või olla humoorikas või mis iganes teie brändi keel on. Ära kuhja kogu veebilehte ainult tekstiga täis, näita pilte, videoid. Kodulehel peab olema ka kasutajal põnev ringi vaadata, sest tahes-tahtmata online’is konkureerid sa kõigega, mis on meelelahutuslik. Sageli üks pilkupüüdev pilt või videoklipp on otsustav ja ei lase vajalikul hetkel külastajat konksu otsast kuhugi dopamiini saama, vaid annab talle põhjuse püsida kodulehel.
Sugugi mitte vähem oluline veebilehe kiirus ja see, et veebileht töötaks vigadeta. Kui sinu kodulehe avanemine venib pikemaks kui üks sekund, jõuab külastaja selle kinni panna. Veebilehe loomisel tasuks jälgida kehtivaid veebistandardeid ja regulaarselt katsetada kiirust ning toimivust. Üks asjalik soovitus ekspertide poolt on iga päev teha klienditeekond enda veebis läbi.
Inimesed on halastamatult kärsitud. Ei tasu neid sundida sobrama ja kaevama kuskilt vajalikku teavet. Kasutajakogemus (UX) on kaalukas lüli, mis suunab külastajat veebilehel ja hoiab teda veebilehel. Kodulehel ringi liikumine peaks olema koheselt arusaadav ja kasutajal ei tohiks tekkida küsimusi, kuhu mõni nupp viib ja milliselt lehelt põhilise info leiab. Näiteks kui oled kursis, et enim paelub sinu kodulehele tulijaid konkreetne toode, siis tõsta see esilehel välja või lisa menüüribale sinna viiv link.
Teie veebisait peaks olema mõeldud nii “otsijatele” – kes on seal, et leida midagi konkreetset – kui ka “surfaritele”, kes lihtsalt sirvivad.
Rohkem kui 50% veebitoimingutest tehakse täna mobiilis ja see osakaal iga aasta tõuseb, seega küsimuskohta siin pole. Samuti on otsingumootorite algoritmile oluline, et veebileht oleks mobiilile skaleeruv. Google on ise välja öelnud, et nende algoritm eelistab veebilehti, mis on mobiilile optimeeritud.
Ole sisukas, põnev ja värske. Kasuta termineid, mis on sihtgrupile arusaadav – väldi erialaslängi, liigametlikku kantseliiti. Nt ära ütle “toimub tarbimise vähenemine”, ütle “tarbimine väheneb”.
Kantseliitlik: “Tänavakivipaigaldusega tegeleme aastast 1976.”
Parem: “Paigaldame tänavakive aastast 1976.”
Kantseliitlik: “Peame oma töös oluliseks korrektset suhtlemist.”
Parem: “Me oskame inimese kombel suhelda.”
Veebiliikleja tähelepanu püsib üksikud sekundid, seega jõua ilma pikema jututa põhisõnumini. Tasub hoiduda venivatest sissejuhatustest ja käibetõdede korrutamisest.
Lisa veebilehele natukese aja tagant värsket sisu. Nii on põhjust sihtgrupil tulla uuesti kodulehele ja uuenev veebileht meeldib otsingumootorite algoritmidele.
Sinu potentsiaalne klient ei kavatse sind taga otsima hakata. Anna talle võimalus sinuga kerge vaevaga ühendust võtta. Paku erinevaid ühendust võtmise variante: telefon, e-kiri, sotsiaalmeedia vestlusaken, päringuvorm.
Kui koduleht ei suuna külastajaid midagi tegema, siis see ka ei juhtu. Mida su veebileht taotleb? Kas su siht on eristuv ja jõuab kasutajateni? Ka uudistelehed ja blogid soovivad, et kasutajad loeksid artikleid, lisaksid end sotsiaalmeedias jälgijaks, laeksid alla kasulikke materjale, liituksid uudiskirjaga. Mis võiks olla sinu veebilehe eesmärk?
Et veebilehest oleks tolku, vajab see külastajaid. Seetõttu peab koduleht vastama otsingumootorite algoritmi tingimustele ja tulema otsingutes välja. Selle jaoks kaardistatakse märksõnad, mida kasutajad enim otsivad sinu valdkonnaga seoses. Neid märksõnu tuleks kasutada erinevates kohtades veebilehel.
Kõik eeltoodu on vDisaini projektidesse juba automaatselt sisse kirjutatud. Seega kui leiame ühise keele, ei pea sa eelnevaga pead vaevama, ent koostöö on alati sujuvam, kui klient on kursis veebilehe loomise põhitõdedega.
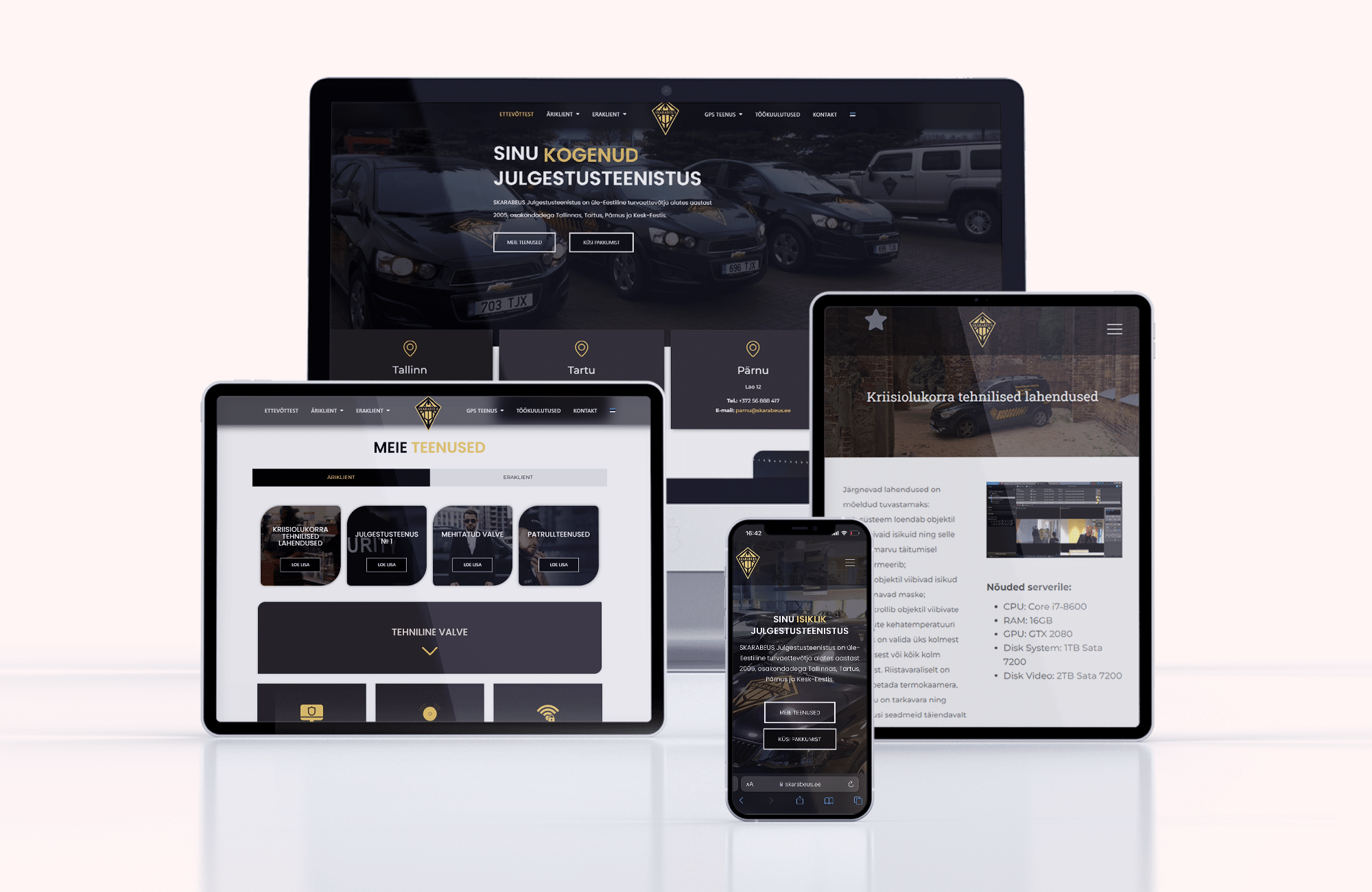
Skarabeus Julgestusteenistuses töötab üle 230 inimese. Tegime neile korporatiivse veebilehe. Väljakutseks oli suure hulga info kasutajasõbralik esitus, millega saime väga hästi hakkama.

Klient ütleb, mida tal on vaja ja vDisain pakub lahenduse.
Küsimused projekti alustamisel:
Juhul kui see info on käes, kujundab disainer veebilehe disaini. Kui see vastab kliendi ootustele ja eesmärkidele, hakkame kodulehte arendama.
WordPress on maailmas enim kasutatud platvorm, millele luua koduleht. See on ilmselt kõige efektiivsem ja tõhusam lahendus. WordPressi süsteemis on tuhandeid šabloone ja on võimalik veebileht luua vähese koodikirjutamisega. Seetõttu läheb ka veebiarendaja töötunde vähem ning tulemus on kliendile soodsam. WordPress pakub ka mugavat kasutajaliidest, mis teeb edasise veebilehe uuendamise lihtsaks ning selle jaoks ei pea olema arendaja, et riputada üles uusi pilte, artikleid või muuta tekste.
Vaata üle vDisaini WordPressile loodud kodulehed.
Räägime rahast ka. Hinna raamid paneb paika kliendi eelarve, millega vDisain loob parima võimaliku lahenduse.
Eelarvet kujundavad peamiselt:
vDisaini missioon on tõsta veebilahenduste standardeid. Oleme loonud sadadele klientidele kodulehti 10 erinevas riigis ja meil on paigas süsteemid, kuidas luua veebileht nii, et see töötaks, aga oleks kena vaadata.
vDisaini tehtud töödest saad ülevaate siit.
Paiska meie poole e-kiri ja vahetame mõtteid, kuidas saame su äri taevasse viia.


























Parima kasutuskogemuse pakkumiseks kasutame seadme teabe salvestamiseks ja/või juurdepääsemiseks selliseid tehnoloogiaid nagu küpsised. Nende tehnoloogiatega nõustumine võimaldab meil töödelda andmeid, nagu sirvimiskäitumine või kordumatud ID-d sellel saidil. Nõusoleku mitteandmine või nõusoleku tagasivõtmine võib teatud funktsioone negatiivselt mõjutada.