Üsna tihti tuleb ette, et peame selgitama klientidele, mis vahe on UI/UX disain-il. Kuna need väljendid käivad tihti koos, võtame need ka koos ette ja proovime natuke selgust luua.
UI Disain (User Interface Design) on kasutajaliidese disain ehk graafiline kasutajaliidese kujundus. UX disain (User Experience Design) ehk kasutajakogemuse disain kindlustab, et toode või teenus on kliendile võimalikult mugav, lihtne ja arusaadav. Mida paremini nii UI kui UX disaini teostatakse, seda õnnelikumalt klient end veebilehel tunneb. vDisainis valdame nii UX kui UI disaini üksikasju. Soovid, et su klient saaks su lehel parima kogemuse? Võta meiega ühendust ja leiame parimad lahendused!
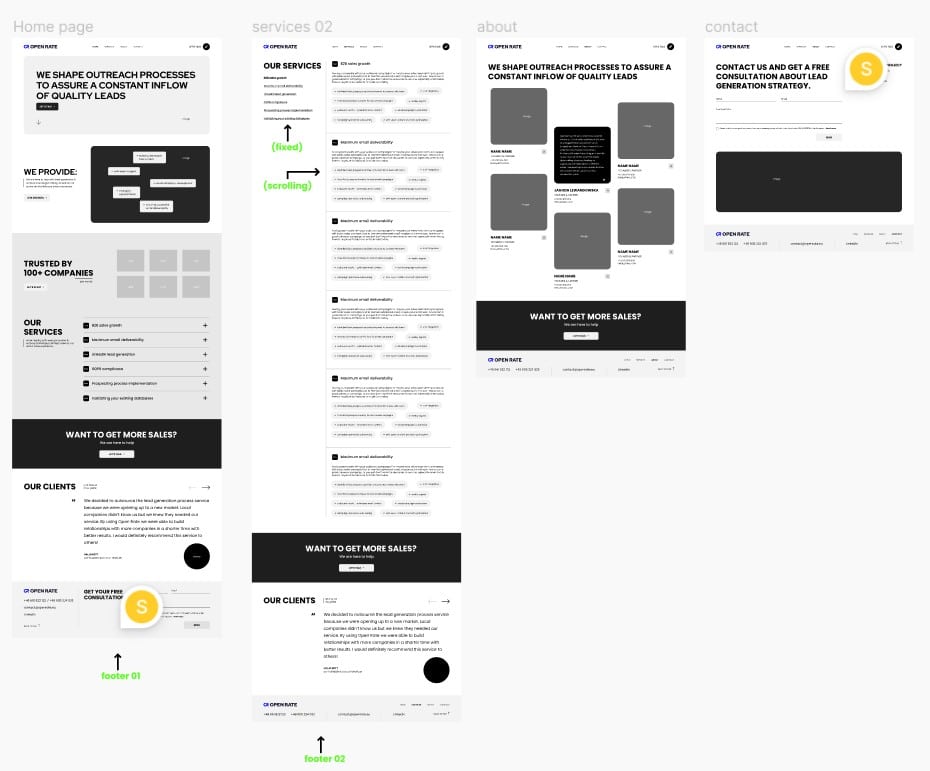
Tehtud töö: Openrate veebidisain. Klient ei olnud rahul enda vana veebilehe disainiga (vt. allpool)



Milline on aga hea UI UX disain? See sõltub suuresti kliendist, aga saame välja tuua mõned universaalsed detailid, mida peaks jälgima. Näiteks ei saa üle ega ümber tänapäeval sellest, et disain on responsive ehk töötab igas võimalikus seadmes ja brauseris. Kõigil on tänapäeval kiire ja kiire peab olema ka lehe/äpi/tarkvara laadimiskiirus. Kuidas ellu viia kõik soovitud disainilahendused ja kasutajamugavus kaotamata kiirust? UI UX disain peab leidma sellele probleemile lahenduse. Üks aspekt, mida kõik kasutajad hindavad on korrapärane ja arusaadav sisumenüü. Et see oleks kasutajatele arusaadav, testime oma lahendust nii asjatundjate kui teemas algajatega. Üleüldiselt peab kogu lehekülje info olema hästi organiseeritud ning seda ei peaks korraga olema liiga palju ja pikkade plokkidena, nii hajub lugeja tähelepanu kiiresti.
Tehtud töö: Hauakivid veebidisain. Vana veebileht oli väga aegunud. Klient oli proovinud 2 korda veebiarendajaga luua uus ja ilusa disainiga koduleht, kuid mõlemal korral läks partneri disaini ja arenduskogemuse puuduse tõttu projekt vett vedama. Seekord lõime kliendile tõelise kunstiteose. Meie disainer joonistas veebilehele illustratsioonid.


Kui soovid oma lehele/äpile/tarkvarale suurepärast UI UX disaini, pead veel arvestama mõne asjaoluga. Esiteks võtab esmaklassiline töö pisut aega. Pigem peaks olema kriitiline nende pakkujate suhtes, kes lubavad tulemusi paari päevaga. On ilmselge, et sel juhul ei panustata töösse piisavalt. Samuti peab klient olema valmis koostööks. Hea UI UX disaini jaoks ei piisa vaid ühest e-mailist või kõnest. Pigem eeldab see pidevat dialoogi tellija ja pakkuja vahel, et välja selgitada kõik kliendi vajadused. See on kõik aga ikka selleks, et töö tulemus saaks maksimaalselt hea ja klient oleks lehel või äpis õnnelik.
Vaadake, kas disainer on varem teinud taolisi projekte, nagu teil vaja on. Saage kokku ja vestelge ning pange tähele, kas teilt küsitakse õigeid küsimusi, kas teist püütakse aru saada, mida teil vaja on ning kas teile pakutakse lahendusi, mis teid rahuldaks.
UI/UX disaineri tunnihind on üldjuhul 50-60€ tunnis. Senior taseme UI/UX disainer tunnihinne võib olla ka 100€ ringis ning senior UI/UX disainer teeb enda tööd 2-5 korda kiiremini kui junior. Lisaks on lõpptulemus kordades kvaliteetsem.


























Parima kasutuskogemuse pakkumiseks kasutame seadme teabe salvestamiseks ja/või juurdepääsemiseks selliseid tehnoloogiaid nagu küpsised. Nende tehnoloogiatega nõustumine võimaldab meil töödelda andmeid, nagu sirvimiskäitumine või kordumatud ID-d sellel saidil. Nõusoleku mitteandmine või nõusoleku tagasivõtmine võib teatud funktsioone negatiivselt mõjutada.