Aitame ettevõtetel kaardistada enda mobiilirakenduse loomise projekti. Küsime küsimusi, mille peale te ise tõenäoliselt ei oleks tulnud. Loome plaani. Kujundame disainiprototüübi. Arendame. Paneme äpp store üles!
Bolt, Wolt, Instagram, Twitter on mõned head näited mobiilirakendustest, mis loovad kasutajatele väärtust ning tänu millele on ettevõtted mitmekordistanud enda käivet.
Äpi esimese versiooni võib paarikümne tuhandega valmis saada. Allpool toome välja, millega peate arvestama, kui teil on huvi äpi loomise vastu.
Müüge tooteid läbi veebi. Sobib nii jaekaubandus ettevõtetele või mahukate e-poodide arenduseks. Mobiilirakenduses on ostlemine kleindi jaoks mugavam kui veebilehel tänu paremale laadimiskiirusele.
Edukad näited: Selver, Rimi, Maksima, Zalando, Shein
Too kokku kogukond, andes neile võimalus sotsialiseerumiseks. Tavaliselt teenivad sellised platvormid reklaami müügilt.
Edukad näited: Facebook, Instagram, Twitter, TikTok, SnapChat
Loo õppeplatvorm, mis võimaldab inimestel õppida eriala, keelt, muusikainstrumenti või muid oskuseid.
Edukad näited: Duolingo, Mindvalley
Aita inimestel elada tervislikumat elu, pakkudes lahendusi, mis aitavad rohkem liikuda, paremini toituda ning vaimset tervist hallata.
Edukad näited: Endomondo, Fitlap, Myfitnesspal, Calm
Annab ülevaate kasutajatele enda finantsidest, et teha paremaid finantsotsuseid.
Edukad näited: Bilance, E-toro
Aitab kasutajatel olla produktiivsem läbi igapäeva- ja tööülesannete parema haldamise.
Edukad näited: Habitshare, Google Keep, Google Calendar
Teeb ettevõtte klientide info haldamise lihtsamaks ning seeläbi võimaldab teha paremaid müügitulemusi, analüüsida tõhusalt kliendibaasi, teha rohkem järelmüüki ja paremat järelteenindust.
Edukad näited: Pipedrive, Salesforce, Hubspot
Säästab ettevõtete aega ja tööjõukulu. Pakub klientidele sujuvamat ja kiiremat teenindust.
Edukad näited: Scoro, Slack, Toggl, Trello, GSMTasks
Võimaldab ettevõtetel tõhusalt analüüsida nende kliendibaasi, tuluallikaid, kulude jaotust.
Lahutab kasutajate meelt ja sisustab aega läbi kaasahaarava mängu.
Edukad näited: Angry Birds, Candy Crush
Learn Med Pro mobiilirakenduse UI / UX disain ning arendus. Tegu on mahuka Meditsiini õppe mobiilirakendusega. Lõime äpile visuaalse identiteedi. Panime paika mobiilirakenduse kasutajateekonna (UX) struktuuri ning kujundasime kasutajaliidese välimuse (UI). Panime tiimiga pead kokku ja mõtlesime välja rakendusele läbiva karakteri – aju! Loome karakterist animatsioonid, et muuta rakendus kaasahaaravamaks ja interaktiivsemaks. Rakendus koosneb kolmest osast: Admin liides lauaarvutil, API ning mobiilirakendus. Hetkel on projekt arenduses.
IOS seadmetele arendatakse mobiilirakendusi Swift arendusraamistikule. Rakendusi, mis on arendatud spetsiaalselt IOS platvormile, nimetatakse Native IOS äppideks. See, kas on mõistlik arendada Androidile või IOSile äpp või mõlemale, sõltub sellest, kes seda kasutama hakkavad ja mis seadmetel.
Androidile arendatakse äppe Java või Kotlini arendusraamistike baasil. Mõned aastad tagasi kui ettevõte soovis endale luua mobiilirakendust, mis oleks nii Androidil ja IOSil, oli ainus võimalus luua kaks eraldi rakendust, mis jagavad ühte andmebaasi. Rakendusi, mis on arendatud spetsiaalselt Android platvormile, nimetatakse Native Android äppideks.
Native mobiilirakenduste pluss on see, et need toimivad kõige sujuvamalt ja miinus on see, et tuleb luua kaks eraldi rakendust ning kui teha edasiarendusi, siis on vaja samuti arendada neid eraldi koodibaasides.
Cross-platform tähendab, et rakendus jagab ühte koodibaasi ja andmebaasi, kuid on paralleelselt nii Androidil, kui ka IOS’il. Cross-platform äppe arendatakse React Native või Flutter raamistikule, mis võimaldab rakendust jooksutada nii Android kui IOS seadmetel ühe koodibaasiga, ehk siis arenduse eelarve on soodsam kui arendada rakendus nii IOS’ile kui Android’ile eraldi.
Tänapäeval on olemas tööriistad, mis lihtsustavad äppide disaini, arendust ja võimaldavad lihtsasti äpi andmebaasi ehitada ning kiirelt ja sujuvalt IOS ja Android poodidesse üles laadida. Tööriistad nagu Firebase Google poolt, Codemagic ja viimaseks tarkvara, mis jääb meie ärisaladuseks. Meie kliendile tähendab see seda, et on võimalik arendada rakendus kordades soodsamalt võrreldes nullist Native mobiilirakenduse arendusega.
Veebirakendused Laravel, NodeJS ja VueJS või ReactJS raamistikel on hea variant veebiplatvormide arenduseks. Hinnaklassi poolest on veebirakenduse arendus soodsam kui native mobiiliäpi arendus ja hübriidrakenduse loomine. Veebirakendust ei saa laadida üles App Store või Google Play Store. Veebirakendus on veebi põhine platvorm, kuid see on kõigele vaatamata väga hea laadimiskiirusega ning funktsionaalsuse poolest võib arendada kaardirakendusi, broneerimissüsteeme, tellimiskeskuseid, töö haldusplatvorme ja mida iganes vaja.
Tuntud näide: piletilevi.ee
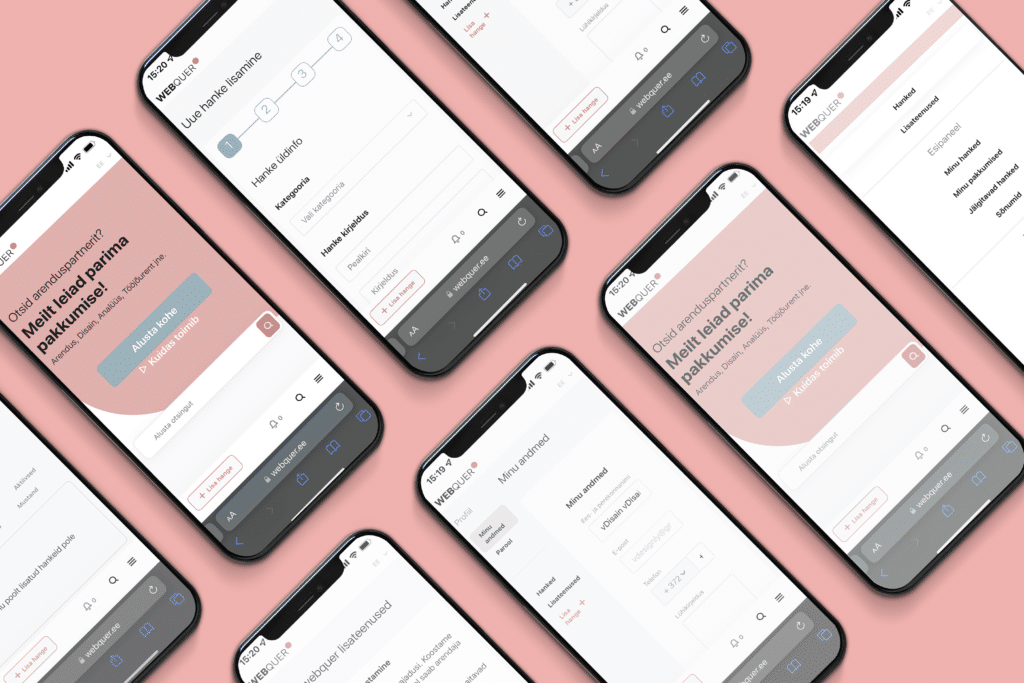
Näide meie portfoliost: webquer.ee

Arendasime Laravel + VueJS raamistikul webquer.ee hankeplatvormi. Tegu on (PWA) progressiivse veebirakendusega, millel on väga hea laadimiskiirus. Platvormi prototüüp kujundati Figma disainikeskkonnas. Lõime back-endis portaali loogika, lõime andmebaasi struktuuri ja arendasime front-end vaated VueJS raamistikul. Lõime hangete lisamise ja hangetele pakkumiste tegemise funktsionaalsuse. Seadistasime registreerumise Facebooki ja Google’ga. Arendasime adminile kasutajate ja hangete kinnitamise haldamise ja tõlke funktsionaalsuse. Sätestasime automaatmeilide saatmise. Projekt kestis neli kuud.
3. UI disain – platvormi väljanägemise kujundamine.
Kui UX disain võib olla väga lihtsakoeline, et struktuur paika saada, siis UI disain on detailne ja paneb rõhku sellele, et kasutajal oleks visuaalselt hea kogemus.
4. Tagasiside kliendilt
5. Muudatused disainis
6. Minimaalse töötava lahenduse (MVP – Minimum Viable Product) arendus.
Kõigepealt on vaja baasfunktsionaalsused valmis arendada, et saada rakendus võimalikult kiiresti live viia ning seejärel arendatakse funktsionalsuseid, mis on vähem prioriteetsemad.
Kui vajate nõu mobiilirakenduse arenduse osas, tahate teada, palju Teie projekti loomine läheks maksma, siis võtke meiega ühendust ja teeme meie kontoris Teile tasuta konsultatsiooni.
Veebirakendust ei saa App store üles laadida samal ajal kui native mobiilirakendust saab. Veebirakenduse arenduse eelarve on madalam kui native mobiilirakenduse arendus ning tihtipeale suudab rahuldada ettevõtete vajadusi.
Eks see oleneb funktsionaalsusest, mis mobiilirakendus peab kasutajale ja adminile võimaldama. Aga laias laastus algab mobiilirakenduse arenduse eelarve 30 000 eurost ja mahukamad rakendused algavad 50 000 eurost.


























Parima kasutuskogemuse pakkumiseks kasutame seadme teabe salvestamiseks ja/või juurdepääsemiseks selliseid tehnoloogiaid nagu küpsised. Nende tehnoloogiatega nõustumine võimaldab meil töödelda andmeid, nagu sirvimiskäitumine või kordumatud ID-d sellel saidil. Nõusoleku mitteandmine või nõusoleku tagasivõtmine võib teatud funktsioone negatiivselt mõjutada.